
The Importance of Web and Mobile Design
In today’s digital age, having a well-designed website and mobile app is crucial for businesses to succeed. Web and mobile design play a significant role in attracting and retaining customers, improving user experience, and driving conversions.
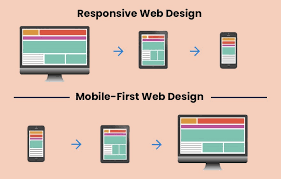
When it comes to web design, a visually appealing and user-friendly website can make a lasting impression on visitors. A well-designed website that is easy to navigate and provides valuable content can help build trust with users and encourage them to explore further. Additionally, responsive web design ensures that your site looks great on all devices, from desktops to smartphones.
Mobile design is equally important, as more and more people are accessing the internet on their mobile devices. A mobile-responsive website or app ensures that users have a seamless experience regardless of the device they are using. By optimizing your site for mobile users, you can reach a wider audience and improve engagement.
Furthermore, good web and mobile design can impact your search engine rankings. Search engines like Google prioritize websites that are user-friendly and accessible across all devices. By investing in quality design, you can improve your SEO performance and drive more organic traffic to your site.
In conclusion, web and mobile design are essential components of a successful online presence. By focusing on creating visually appealing, user-friendly websites and apps that are optimized for all devices, you can attract more visitors, improve user experience, and ultimately drive business growth.
8 Essential Tips for Effective Web and Mobile Design
- Ensure a responsive design for both web and mobile devices.
- Prioritize fast loading times to improve user experience.
- Use intuitive navigation to help users easily find information.
- Optimize images and videos for quick loading on mobile devices.
- Maintain consistency in design elements across different screen sizes.
- Incorporate whitespace to improve readability and visual appeal.
- Implement clear call-to-action buttons for easy interaction.
- Regularly test your design on various devices to ensure compatibility.
Ensure a responsive design for both web and mobile devices.
It is crucial to ensure a responsive design for both web and mobile devices when creating a website or app. A responsive design adapts the layout and content of your site to fit different screen sizes, ensuring a seamless user experience across all devices. By implementing responsive design principles, you can provide users with easy navigation, readability, and functionality regardless of whether they are accessing your site on a desktop computer, tablet, or smartphone. This approach not only enhances user satisfaction but also improves search engine rankings and overall performance of your website or app.
Prioritize fast loading times to improve user experience.
Prioritizing fast loading times is a crucial tip in web and mobile design to enhance user experience. In today’s fast-paced digital world, users expect websites and mobile apps to load quickly and efficiently. Slow loading times can lead to frustration and high bounce rates, ultimately driving users away from your site. By optimizing your design for speed, you can create a seamless and enjoyable experience for visitors, keeping them engaged and more likely to explore further. Fast loading times not only improve user satisfaction but also contribute to higher search engine rankings, making it a win-win for both users and businesses alike.
Use intuitive navigation to help users easily find information.
Utilizing intuitive navigation is a key tip in web and mobile design to ensure that users can easily locate the information they are seeking. By implementing clear and user-friendly navigation menus, buttons, and search functionalities, you can enhance the overall user experience and make it simple for visitors to navigate through your website or app. Intuitive navigation helps users feel more comfortable and confident while exploring your digital platform, ultimately leading to increased engagement and satisfaction.
Optimize images and videos for quick loading on mobile devices.
Optimizing images and videos for quick loading on mobile devices is a crucial tip in web and mobile design. By reducing the file size of media content, you can ensure that your website or app loads swiftly on mobile devices, providing users with a seamless and efficient browsing experience. Faster loading times not only improve user satisfaction but also contribute to higher search engine rankings, as site speed is a key factor in SEO performance. Prioritizing image and video optimization in your design strategy can lead to increased engagement, lower bounce rates, and ultimately better conversion rates on mobile platforms.
Maintain consistency in design elements across different screen sizes.
Maintaining consistency in design elements across different screen sizes is a crucial tip in web and mobile design. By ensuring that fonts, colors, spacing, and layout remain consistent regardless of the device being used, you create a cohesive and seamless user experience. Consistency not only enhances the visual appeal of your website or app but also helps users navigate easily and understand the content more effectively. Whether a visitor is accessing your site on a desktop computer, tablet, or smartphone, consistent design elements contribute to brand recognition and overall user satisfaction.
Incorporate whitespace to improve readability and visual appeal.
Incorporating whitespace in web and mobile design is a simple yet effective tip to enhance readability and visual appeal. By strategically using empty space around elements on a webpage or screen, you can improve the overall clarity of content, making it easier for users to digest information. Whitespace helps create a sense of balance, guides the user’s eye to important elements, and reduces visual clutter, ultimately enhancing the aesthetic appeal of the design. By embracing whitespace in your design approach, you can create a more engaging and user-friendly experience for your audience.
Implement clear call-to-action buttons for easy interaction.
Implementing clear call-to-action buttons is a crucial tip in web and mobile design to enhance user interaction. By using visually distinct buttons with concise and compelling text, such as “Buy Now” or “Sign Up,” you guide users on what actions to take next. Clear call-to-action buttons help users navigate your website or app with ease, leading to higher engagement and conversion rates. Ensuring that these buttons stand out prominently on the page can significantly impact user behavior and ultimately drive desired actions.
Regularly test your design on various devices to ensure compatibility.
Regularly testing your web and mobile design on various devices is a crucial step to ensure compatibility and a seamless user experience. By testing your design across different devices, such as desktops, laptops, tablets, and smartphones, you can identify any potential issues or inconsistencies in how your website or app appears and functions. This proactive approach allows you to make necessary adjustments to optimize the design for all users, regardless of the device they are using, ultimately improving usability and satisfaction.
