
Exploring the Impact of Website Card Design
When it comes to web design, one element that has gained significant popularity in recent years is card design. These versatile and visually appealing elements have become a staple in modern website layouts, offering a structured and organized way to present information to users.
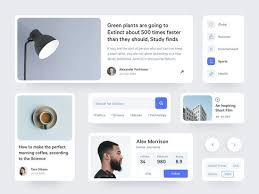
Website card design involves the use of rectangular or square-shaped containers, known as cards, to display content such as images, text, and links. These cards are typically arranged in a grid layout, allowing for easy scanning and navigation for users.
One of the key benefits of using card design on websites is its flexibility. Cards can be easily rearranged and resized to fit different screen sizes and resolutions, making them ideal for responsive web design. This adaptability ensures that the content remains visually appealing and accessible across various devices.
Moreover, website card design helps improve user engagement by creating visual hierarchy and guiding users’ attention to specific pieces of content. By using contrasting colors, typography, and imagery within each card, designers can draw focus to important information and encourage interaction.
Another advantage of card design is its ability to enhance the user experience through intuitive navigation. Users can quickly scan through different cards to find relevant content or products, leading to increased engagement and conversions on e-commerce websites.
In addition to its practical benefits, website card design also contributes to the overall aesthetic appeal of a website. The clean and organized layout created by cards can help establish a modern and professional look while maintaining a sense of visual harmony.
In conclusion, website card design offers a powerful combination of functionality and aesthetics that can greatly enhance the user experience on websites. By leveraging the versatility and visual appeal of card elements, designers can create engaging layouts that effectively communicate information and drive user interaction.
8 Essential Tips for Crafting Engaging and Cohesive Website Card Designs
- Use consistent card sizes for a clean layout
- Include clear and concise headings for each card
- Utilize high-quality images or icons to enhance visual appeal
- Maintain proper spacing between cards for better readability
- Ensure the text on cards is brief but informative
- Add hover effects to make the cards interactive
- Consider using contrasting colors to make important information stand out
- Make sure the cards are responsive and look good on all devices
Use consistent card sizes for a clean layout
When it comes to website card design, maintaining consistent card sizes is key to achieving a clean and harmonious layout. By ensuring that all cards have the same dimensions, you create a sense of order and uniformity that enhances the overall visual appeal of your website. Consistent card sizes help establish a structured grid system, making it easier for users to navigate and scan through content seamlessly. This design tip not only improves the aesthetics of your website but also contributes to a more intuitive and user-friendly experience for visitors.
Include clear and concise headings for each card
When implementing website card design, it is crucial to include clear and concise headings for each card. These headings serve as a guide for users, helping them quickly understand the content within each card and navigate through the website more efficiently. By using descriptive and informative headings, designers can enhance the usability of their websites and improve the overall user experience. Clear headings not only aid in organizing content but also contribute to a visually appealing layout that is easy to scan and digest for visitors.
Utilize high-quality images or icons to enhance visual appeal
In website card design, it is essential to utilize high-quality images or icons to enhance visual appeal and engage users effectively. By incorporating crisp and visually appealing graphics, designers can create a more polished and professional look for their website cards. High-quality images or icons not only capture users’ attention but also help convey information quickly and effectively, making the overall user experience more engaging and memorable.
Maintain proper spacing between cards for better readability
Ensuring adequate spacing between website cards is crucial for enhancing readability and user experience. Proper spacing helps prevent visual clutter, allowing each card to stand out individually and be easily distinguishable. By giving cards room to breathe, designers can create a more organized layout that guides users’ eyes smoothly from one card to the next. This intentional spacing not only improves readability but also contributes to a cleaner and more visually appealing design overall.
Ensure the text on cards is brief but informative
When implementing website card design, it is crucial to ensure that the text displayed on the cards strikes a balance between being concise and informative. By keeping the text brief yet informative, designers can effectively communicate key messages to users without overwhelming them with excessive information. Clear and succinct text on cards not only enhances readability but also helps users quickly grasp the content presented, contributing to a seamless and engaging user experience.
Add hover effects to make the cards interactive
Adding hover effects to website cards is a clever way to enhance user interaction and engagement. By incorporating interactive elements that respond to mouse movements, such as changing colors, revealing additional information, or displaying animations, designers can create a dynamic and engaging user experience. These hover effects not only make the cards more visually appealing but also provide feedback to users, guiding them towards clickable or interactive elements on the website. Overall, adding hover effects to website cards can elevate the design and functionality of a website, making it more engaging and memorable for visitors.
Consider using contrasting colors to make important information stand out
When designing website cards, it is essential to consider using contrasting colors to make important information stand out. By incorporating colors that are visually distinct from the background or surrounding elements, designers can effectively draw attention to key content within the card. This technique not only helps create a sense of hierarchy and emphasis but also enhances the overall readability and user experience by guiding users’ focus to critical information on the website.
Make sure the cards are responsive and look good on all devices
When implementing website card design, it is crucial to prioritize responsiveness to ensure that the cards display effectively and maintain visual appeal across all devices. By designing cards that adapt seamlessly to various screen sizes and resolutions, you can enhance user experience and accessibility. Ensuring that the cards look good on both desktops and mobile devices not only improves usability but also reinforces a cohesive and professional aesthetic for your website.
